User Research: Summary
Target Audience
Primary user groups identified were adults (within age group of 18 to 60) with:
· Social Anxiety.
· Low/ Limited technical literacy.
Pain points identified
· Generic – Social apps are not specifically designed to encourage people with social anxiety.
· Overwhelming – The apps have a lot of features, tabs, ads and so on which makes it overwhelming for older usergroups.
· Navigation and Accessibility – Takes time for certain user groups belonging to older age toget used to navigation and features.
Personas
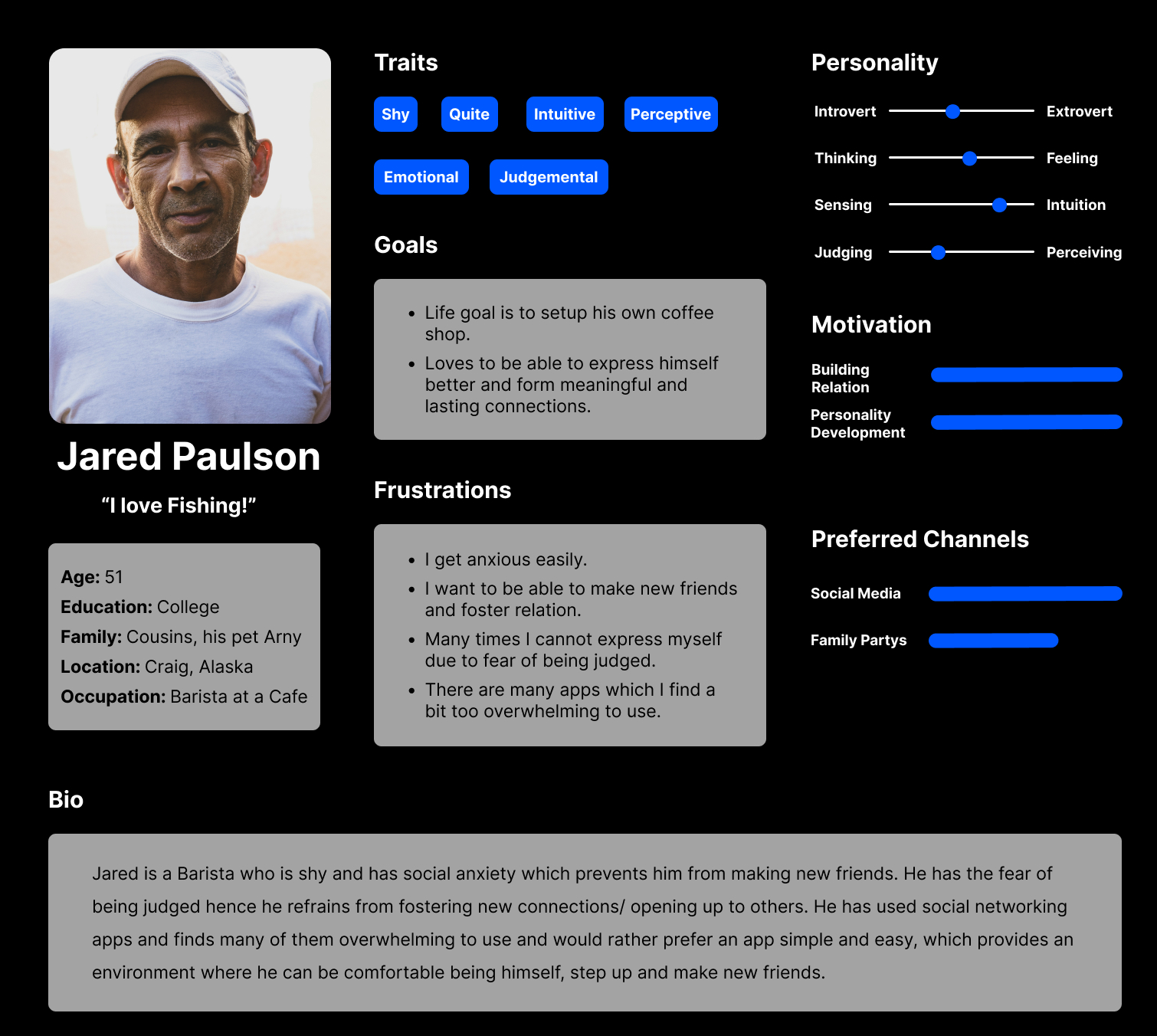
Persona 1 - Jared Paulson
Problem statement:
Jared Paulson is an introvert adult working as a Barista who needs to be able to make new friends without the fear of being judged because he has social anxiety, he often goes blank when interacting with someone new and there are no social apps that provides an environment to help him make new friends.

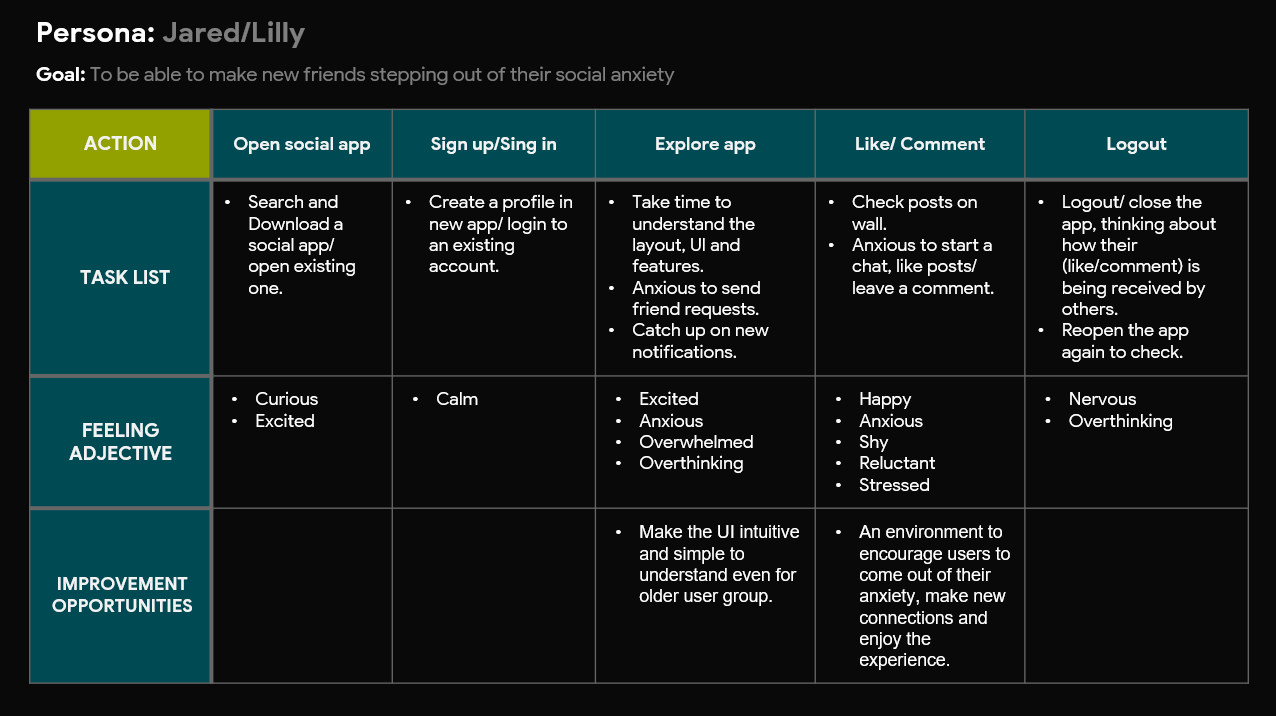
Image – Persona: Jared Paulson
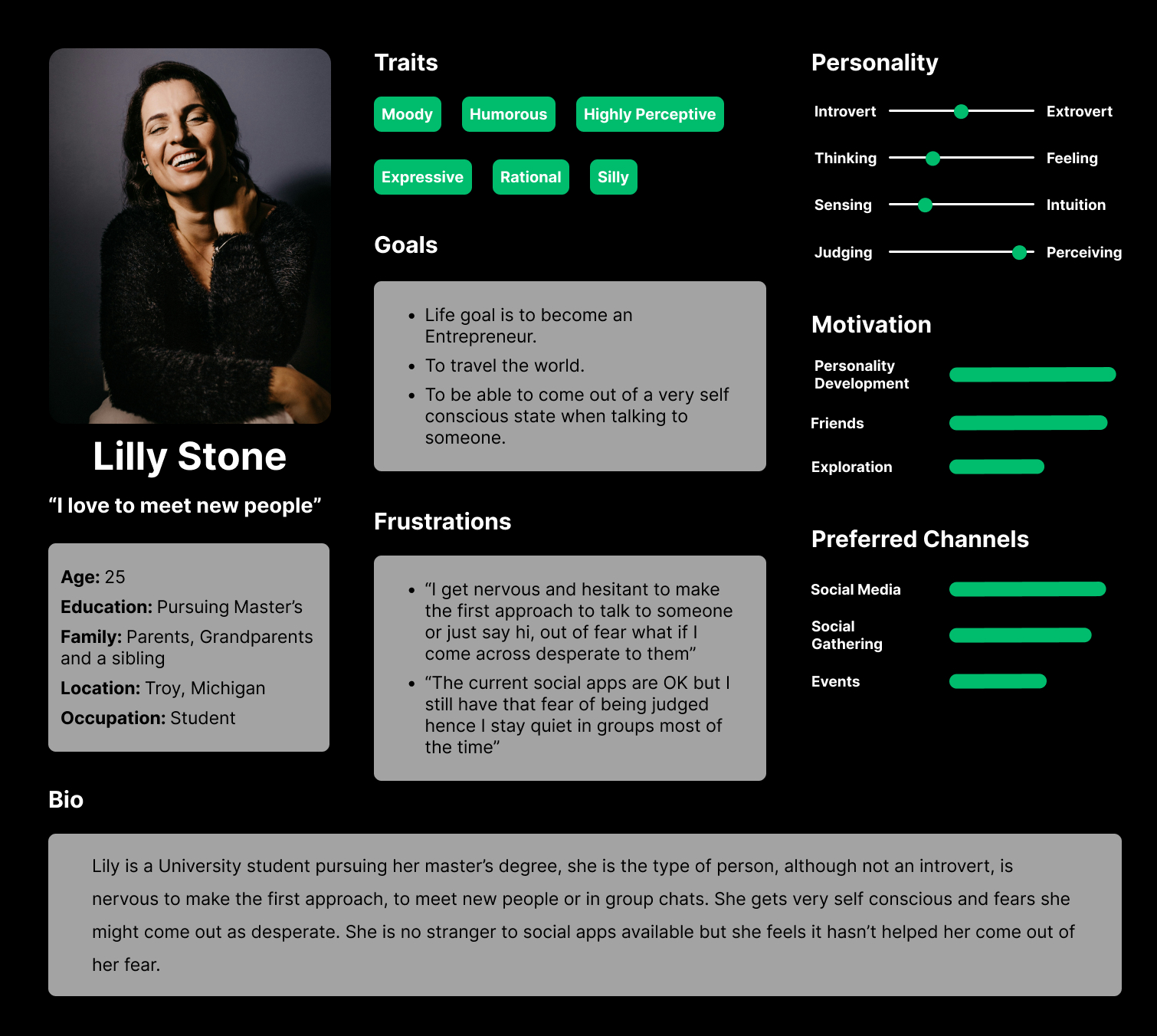
Persona 2 - Lilly Stone
Problem statement:
Lilly Stone is a student pursuing Master’s Degree who needs a socializing app that can help her get more comfortable to from new connections because she gets self-conscious due to social anxiety and refrains from making first approach to talk to new people.

Image – Persona: Lilly Stone
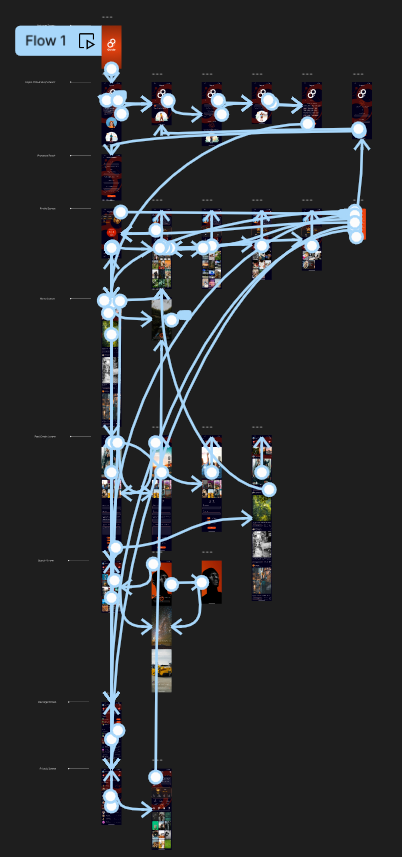
User Journey Map
Mapping user journey revealed how helpful it will be for users to come out of anxiety, and feel more comfortable forming new connections which will only add more colours to their lives.

Image - User Journey
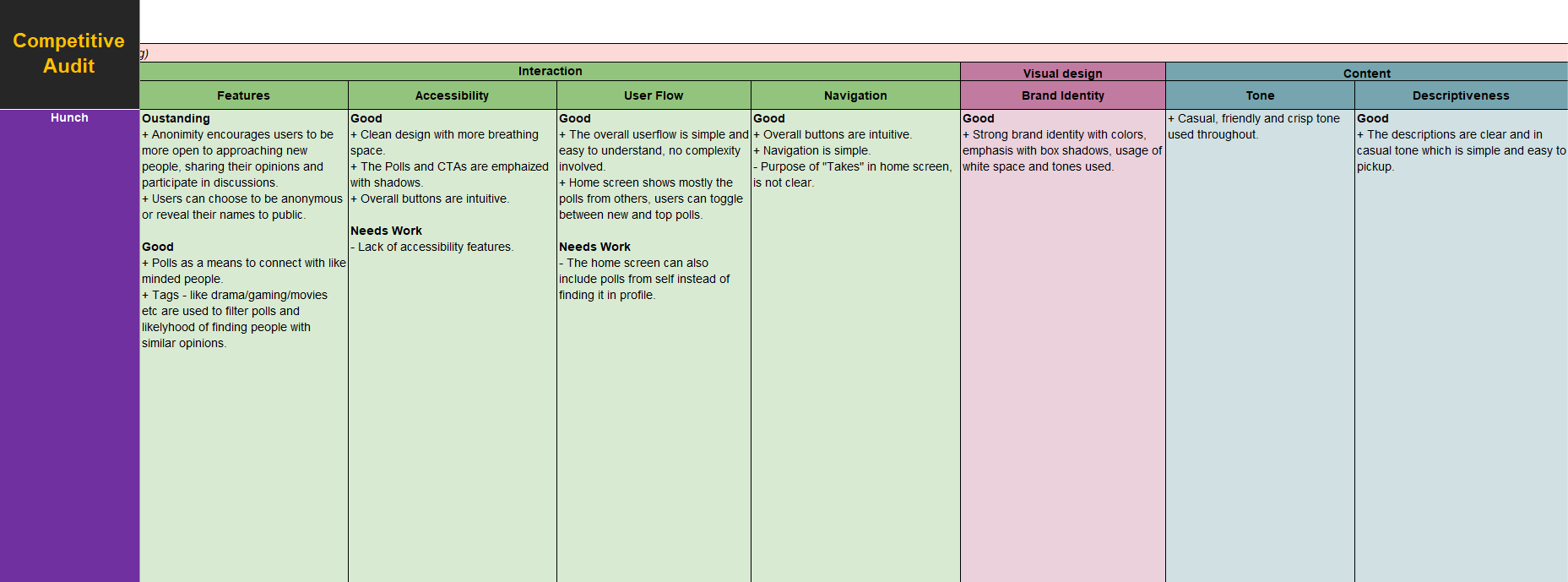
Competitive Audit
An audit of few competitor’s products provided direction on gaps and opportunities to address Circle's design.

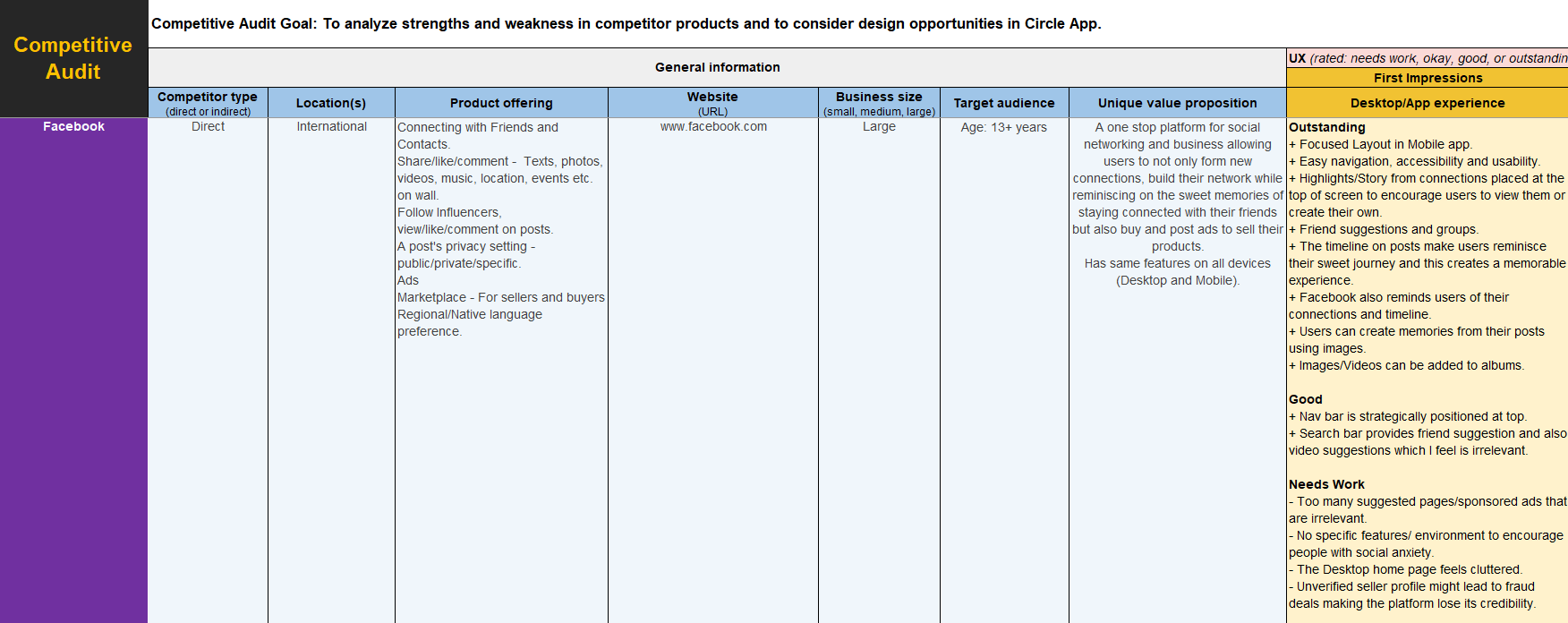
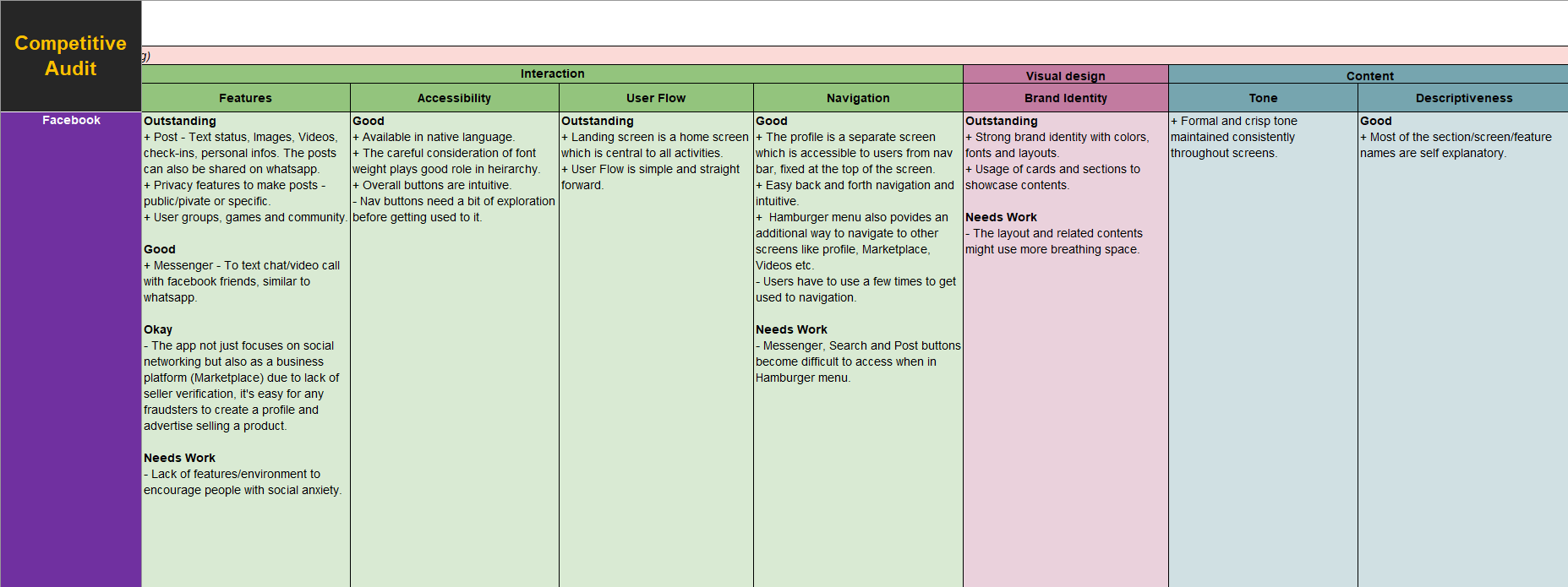
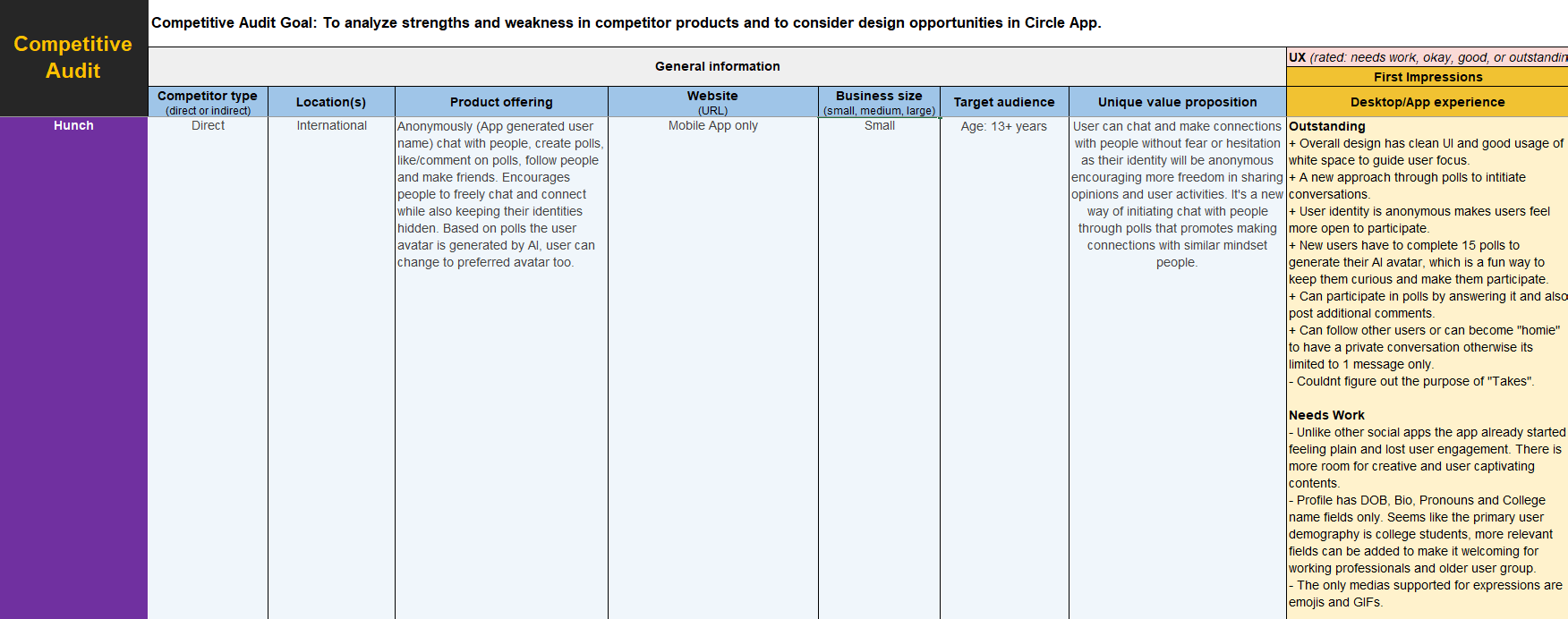
Image (1.a) - Competitive Audit for Circle App

Image (1.b) - Competitive Audit for Circle App

Image (2.a) - Competitive Audit for Circle App

Image (2.b) - Competitive Audit for Circle App

Image (3.a) - Competitive Audit for Circle App

Image (3.b) - Competitive Audit for Circle App